Trigger Vercel Functions from database changes
Create serverless, event-driven Next.js applications that respond to Postgres changes.
Vercel Functions are on-demand, serverless functions that run on Vercel’s global, edge network. They are executed in a variety of runtimes including Node.js, Edge, GO, Python and Ruby.
Often, you want to trigger a Vercel Function when a database row changes. For example, you may want to trigger a function as a side-effect of a database change, or fan out work to multiple services.
 In this guide, you will learn how to setup a Sequin webhook sink to trigger a Vercel Function when a database row changes.
Follow the prompts to link your project to a Vercel account and deploy your app. Vercel will provide you with a deployment URL once the process is complete.
In this guide, you will learn how to setup a Sequin webhook sink to trigger a Vercel Function when a database row changes.
Follow the prompts to link your project to a Vercel account and deploy your app. Vercel will provide you with a deployment URL once the process is complete.

Prerequisites
You are about to create a simple Vercel Function that logs a message to the console. You’ll trigger this function by setting up a webhook sink in Sequin that sends a HTTP POST request to the function’s URL with the payload of the database row that changed. You’ll need the following:- A Vercel account
- Sequin installed locally or a Sequin Cloud account
- A database connected to Sequin
Create a Vercel Function
Start by creating a new Vercel Function that takes in a Sequin webhook sink payload and logs the payload to the console.1
Create a new Next.js project
Create a new Next.js project if you don’t have one:
2
Add function code
Create a new API route at This function first checks the authorization header to make sure the request is coming from Sequin. Then it processes the payload and logs the name from the payload to the console.
app/api/hello/route.ts with the following code:3
Add the SEQUIN_WEBHOOK_SECRET environment variable
Create a Create a secret and set it as the
.env.local file in your project root and add:SEQUIN_WEBHOOK_SECRET environment variable. You will need to use this secret value in the Sequin dashboard when you create the webhook sink.4
Deploy to Vercel
- Install the Vercel CLI if you haven’t already:
- Deploy your app:
- In the Vercel dashboard, add the
SEQUIN_WEBHOOK_SECRETenvironment variable with the same value you used locally.
You’ve successfully created a Vercel Function that logs a message to the console when Sequin sends a HTTP POST request to the function’s URL.
Use the CLI to tunnel to your local endpoint
Create a Sequin HTTP endpoint that points to your local Vercel Function:1
Open HTTP Endpoint tab
In the Sequin web console, open the “HTTP Endpoint” tab and click the “Create HTTP Endpoint” button.
2
Configure endpoint
Enter a name for your endpoint (i.e.
local_endpoint) and flip the “Use localhost” switch. Follow the instructions in the Sequin console to install the Sequin CLI, then run:3
Add authentication
Back in the Sequin web console, click “Add encryption header” and set the key to
Authorization and the value to Bearer SEQUIN_WEBHOOK_SECRET using the secret value you created above.4
Create endpoint
Click “Create HTTP Endpoint”.
Create a webhook sink
Create a webhook sink that captures changes to your database and sends a HTTP POST request to the local Sequin HTTP endpoint you created above:1
Create a new sink
Navigate to the “Sinks” tab, click the “Create Sink” button, and select “Webhook Sink”.
2
Select source tables
Select the schemas and tables you want to capture changes from (i.e
public.users or public).3
Add filters (optional)
Add filters to the sink to control which database changes are sent to your webhook endpoint.
4
Configure backfill
You can optionally indicate if you want your webhook endpoint to receive a backfill of all or a portion of the table’s existing data. For now, leave “Backfill” toggled off.
5
Configure message grouping
Under “Message grouping”, leave the default option selected to ensure events for the same row are sent to your webhook endpoint in order.
6
Configure sink settings
Under “Webhook Sink configuration” leave the defaults:
- Leave the default value of
30000 msfor “Request timeout” as this is more than enough time for your function to process the request - Leave the default value of
1for “Batch size” since you’re just logging messages
7
Configure HTTP endpoint
Under “HTTP Endpoint”, enter the Sequin HTTP endpoint you created above. Then click to “Add Encrypted Header” with the key
Authorization and the value Bearer SEQUIN_WEBHOOK_SECRET, using the secret value you set in your Lambda function’s environment variables.8
Name and create sink
Give your sink a name (i.e.
users_webhook_sink) and click “Create Webhook Sink”.Your Sequin consumer is now created and ready to send events to your function.
Test end-to-end
1
Spin up you dev environment
- The Next.js app is running:
npm run dev - The Sequin tunnel is running:
sequin tunnel --ports=3000:local_endpoint
2
Add a row to your database
3
Trace the change in the Sequin dashboard
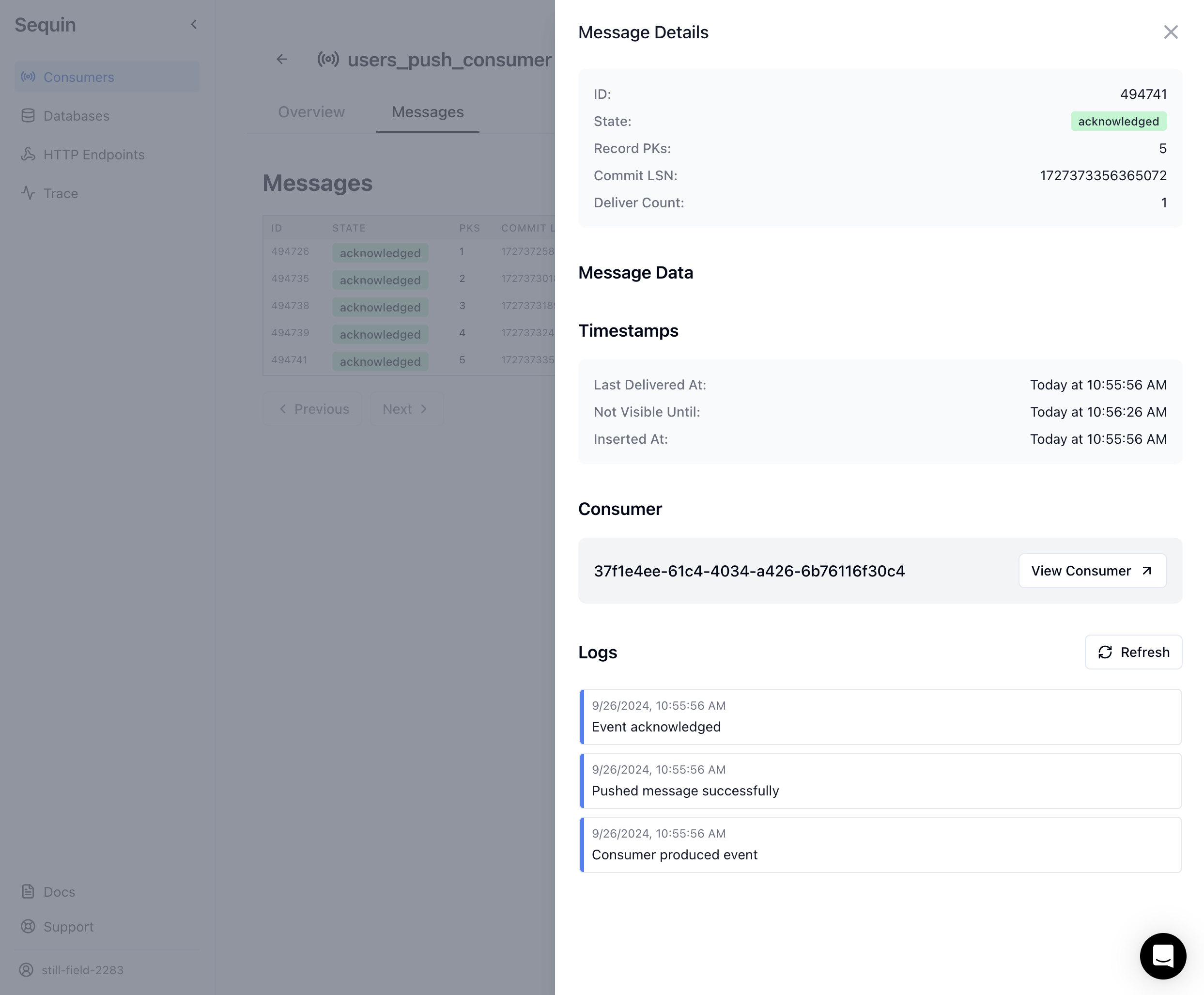
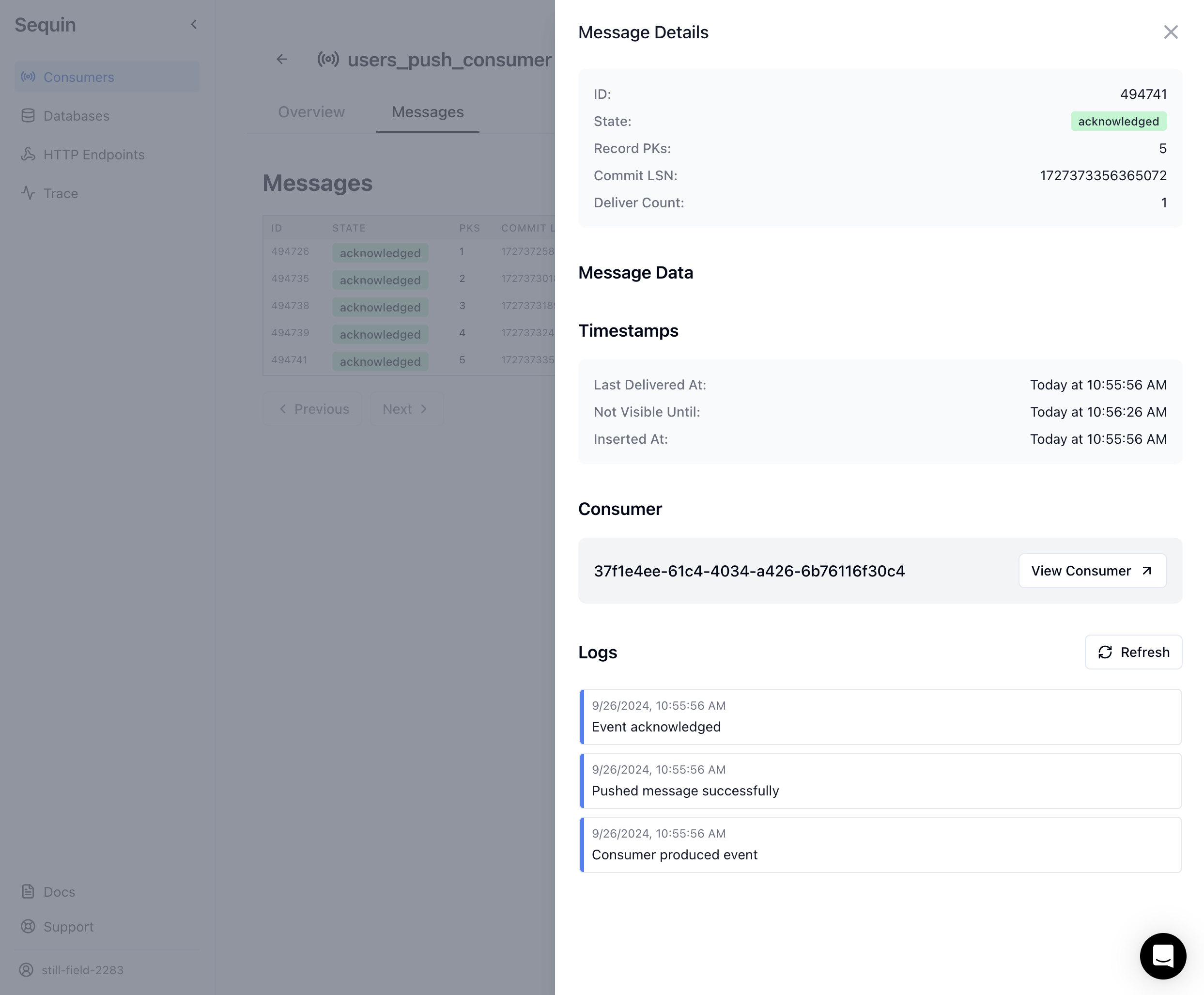
In the Sequin console, open the “Messages” tab on your webhook sink and confirm that a message was delivered:

4
Confirm the event was received by your endpoint
In your local terminal, you should see a
200 response in your Next.js app:You’ve successfully triggerd a Vercel Function from a database change!
Deploy to Vercel
1
Deploy your Next.js app to Vercel
- If you haven’t already, install the Vercel CLI:
- Run the following command to deploy your Next.js app to Vercel:
2
Set production environment variables
- In the Vercel dashboard, navigate to your project and click on the “Settings” tab.
- Under the “Environment Variables” section, click the “Add” button.
-
Add a new environment variable with the following details:
- “Environment”: Select “Production” (and optionally “Preview” and “Development” if you want to use the same secret in those environments)
- “Key”:
SEQUIN_WEBHOOK_SECRET - “Value”: your-secret-value (use the same value you set in your
.env.localfile)
- Click “Save” to add the environment variable.
3
Create a production consumer
In the Sequin console, create a new webhook sink that points to your Vercel Function’s HTTP endpoint.
4
Verify your deployment
- After setting the environment variable, trigger a database change (e.g., insert a new user) to ensure that Sequin can successfully send events to your deployed Vercel Function.
- Check the logs in the Vercel dashboard to confirm that your function is receiving the events and processing them correctly.
You’ve successfully deployed your Next.js app to Vercel and configured it to trigger Vercel Functions from database changes!
Next steps
Modify this example to suit your needs:- If you need to run long-running jobs, consider using Trigger.dev or Inngest in tandem with Vercel Functions.
- Tune your webhook sink configuration to suit your volume of work.

